Lors de la création d’un site web, la plupart du temps plusieurs personnes sont impliquées, et ces personnes n’ont pas la même formation, le même métier et même parfois pas le même point de vue.
Cet article à pour but de faciliter les échanges entre chef de projet, graphistes, intégrateur et développeur en expliquant les différentes attentes entre tous ces partis.
Ce que l’intégrateur attend d’un graphiste
Malheureusement, la plupart des graphistes n’ont pas eu (ou peu) de formation au web, et encore moins sur le coté technique permettant la réalisation d’un site Internet.
Ce qui suit à pour but d’éviter un nombre conséquents d’allers-retours entre intégrateurs & graphistes, qui peuvent (et doivent) êtres supprimés par un travail en amont de la réalisation en elle même, ainsi que part une connaissance du travail de l’autre.
Un bon choix et une bonne configuration des polices
Si possible utiliser les Google Web Fonts. Ces polices mise à disposition par Google sont gratuites, libres de droits pour usage commercial, compatibles tout navigateur, et ont un poids relativement faible ( peu de temps de chargement, respect du référencement naturel).
Je tiens toutefois à souligner deux défauts :
- Attention à certaines polices qui ne comportent pas tous les caractères (alphabet cyrillique, arabe, kanji, etc.) en cas de site multi-lingue
- La récupération de ces polices est peu intuitive
- Il faut ajouter la ou les polices à sa collection
- Puis cliquer sur le bouton télécharger (en haut à droite)
- Récupérer les polices au format zip
- Dezipper afin de récupérer les .ttf
- Clic droit > installer
- Edit 2023 : Ils se sont quand même bien améliorés, même plus besoin de passer par le helper heroku
Concernant les polices, quelques autres points :
- Pour des raisons d’ergonomie, n’utilisez pas un trop grand nombre de polices. 5 devrait être le grand maximum.
- Sur Photoshop, éviter l’utilisation des anti-crénelage (anti-alias) spécifiques, tels que Précise / Nette / etc.
- Ces rendus sont générés par Photoshop et ne seront donc pas utilisable sur le web. Je préfère prévenir car certains graphistes les utilisent afin de faire rentrer un texte un peu grand dans un espace trop petit, ou pour ajouter du caractère à la police à certains endroits spécifiques.
- De même, faites bien attention à passer par les polices en italique / gras / semi-gras proposées par la police, et à ne pas les émuler sous Photoshop.
- Attention lors de l’utilisation des tailles de polices : Photoshop permet l’utilisation de nombres non entier (par exemple 13,47pt). Or sur le web, le développeur n’aura comme valeur possible que 13px ou 14px.
- Idem pour les valeurs d’interlettrage et interlignages.
- Utilisez des valeurs en unités ‘classiques’ : pts, px, em.
Concernant la création de titres ou autres textes spécifiques, n’oubliez pas que ces valeurs seront variables : Faites des essais (et si possible intégrez les aux maquettes :p) pour un titre court, ainsi qu’un titre long sur plusieurs lignes.
Création de gabarits : La manière simple et efficace
Coté technique : Les différentes résolutions et comment les traiter
Depuis les début du web, le plus gros problème à été de proposer des sites web s’adaptant au mieux à l’ensemble des résolutions. Avant de rentrer dans les valeurs brutes voici comment je vois les choses.
Chaque écran dispose d’une résolution mesurée en pixels. Il s’agit de sa largeur totale. A ceci nous devons retirer un peu d’espace en hauteur..
- Barre du système d’exploitation (windows, mac, linux, etc.)
- Barre du navigateur (onglets, barre d’adresse, boutons de navigations)
- Favoris du navigateurs
- Plugins divers
- Barres de défilement
Mais aussi en largeur
- Contours du navigateur
- Barre de défilement
Dans mon cas, ces espaces empiètent sur mon écran d’environ 170px de haut et 15px de large.

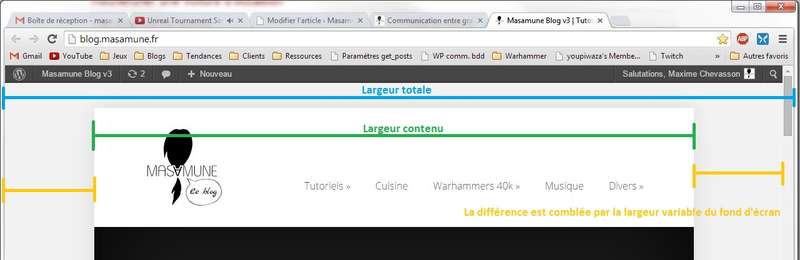
Et il faut également prendre en compte l’habillage du site : Le fond d’écran, même s’il est un peu tronqué, fait partie intégrante du graphisme du site et ne doit pas entièrement céder sa place au contenu du site.
Une fois tout ceci en tête, voici les résolutions que je recommande aux graphistes avec qui je travaille, la première valeur étant la résolution totale de la maquette, la seconde l’espace dédié au contenu.
- 1440 x 900 px et plus / 1360px x 700px
- 1280 x 800 px / 1200 x 600px
- 1024 x 768 px / 960 x 600 px
- 800 x 600 px / 720px x 500px

Vous pouvez bien entendu dépasser la valeur verticale afin de placer l’ensemble de votre contenu sur une seule image.
Notez toutefois que la valeur verticale est un indicateur de ce que le visiteur verra lors de son arrivée sur la page, sans scroller, ce qui nous emmène vers..
Le contenu vertical & son ergonomie
Le fait de fixer une hauteur verticale est important pour une chose : le contenu de la page que verra le visiteur au premier coup d’oeil, sans scroller.
Pour des raisons d’ergonomie, il est recommandé de ne pas faire de menus trop volumineux, ou d’éviter des blocs trop conséquents, pouvant être « coupés » sur des résolutions plus faibles (ou de les adapter en conséquence) et de favoriser le placement des éléments devant être visibles au premier coup d’œil, afin de marquer les visiteurs.
Le cas du responsive design
Le responsive design consiste à faire s’afficher le site de manière correcte et intuitive sur l’ensemble des supports utilisés pour accéder à Internet, tels que les tablettes et les smartphones.
Il est assez dur de trouver des solutions viables à cause de l’absence de normes pour les résolutions (cf. la liste des principales résolutions mobiles qui donne envie de se tirer une balle dans la bouche), sans parler de certains smartphones qui ‘adaptent’ le site afin d’améliorer son affichage, ou permettent de zoomer, etc.
La solution la plus simple reste de prévoir quelques maquettes dans des résolutions supplémentaires et de laisser les téléphones choisir ce qu’il y a de mieux pour eux.
- 640 x 480 px / 600 x 440px
- 568 x 320 px / 520 x 280px // Iphone 5
- 320 x 240 px / 280 x 200 px
Notez que ces résolutions doivent également être traitées verticalement (640 x 480 devient 480 x 640) afin de gérer les cas en portrait / paysage, et que je recommande également de traiter certaines résolutions plus élevées de la même manière afin de gérer l’affichage sur tablette
- 768 x 1024 px / 600 x 960px
- 600 x 800 px / 500x 720 px
Notez qu’un responsive design de qualité ne se contente pas de recréer de manière bête et méchante les écrans de plus hautes résolutions.
Vous pouvez également gérer les tailles de polices, ainsi que la taille et la disposition des éléments.

Notez également que pour mobile il est recommandé d’utiliser un menu dépliant « fixé » en haut de l’écran afin de laisser un maximum d’espace au contenu tout en gardant la navigation accessible.
Prévoyez aussi des éléments cliquables suffisamment larges et espacés afin d’éviter de fausses manipulation sur les appareils tactiles.

Il existe maintenant de très bonnes librairies qui peuvent être utilisés afin d’avoir des templates et/ou des éléments fluides qui s’adaptent à toutes les résolutions.
Je recommande notamment d’aller voir les différents exemples proposés par Bootstrap et de vous en inspirer pour vos mises en pages ; en parler à votre intégrateur pourra vous éviter de refaire certains éléments dans d’autres résolutions et lui évitera également un temps d’intégration non nécessaire.
Éléments au positionnement dynamique
Afin de donner un coté plus dynamique ou moderne à un site web, il est possible d’ajouter des éléments fixes sur une page ( comprendre indépendant du défilement vertical ) ou possédant des comportements variés (changement de position ou de forme au cours du temps, etc.).
Dans ce cas je recommande de créer une maquette dédiée pour chaque étape de l’animation ou du positionnement, et de bien vérifier également que cela peut s’adapter à l’ensemble des résolutions sans trop de problèmes.
Je pense notamment aux menus « pleine largeur » qui peuvent poser problèmes sur de petites résolutions s’ils comportent trop d’entrées, et donc trop de textes ; On peut gagner de la place en réduisant la taille de la police, mais cela entraîne une perte de lisibilité, ainsi qu’une perte d’ergonomie (lien plus difficiles à cliquer, etc.).
En cas de trop grosses contraintes, ne pas hésiter à proposer un comportement plus simple/classique sur de plus faibles résolutions.

Éléments pré-construits
Il existe de nombreux éléments que l’on retrouvera sur un grand nombre de sites, et qui par conséquent vous seront souvent demandés dans vos maquettes.
Qu’il s’agisse de formulaires, de sélecteurs (date, couleur), de pagination, etc. je vous recommande de demander voir avec votre intégrateur afin de choisir des modèles déjà existants, et de voir ce qui peut être personnalisé simplement ou non.
Pourquoi ? Tout simplement pour gagner du temps des deux cotés : Vous n’aurez pas à recréer les graphismes de ces éléments, et votre intégrateur n’aura pas besoin d’adapter des modèles existants ou de les recréer entièrement.
Choisissez un modèle, faites un copier/coller de son visuel et ajoutez le aux maquettes. De cette manière il n’y aura pas de mauvaises surprises.
Je vous conseille vivement d’aller explorer les différents éléments proposés dans JQueryUi qui propose pas mal de choses qui ne vous seraient peut être pas venues à l’esprit mais qui donneront du dynamisme à votre site, sans pour autant rendre fou votre intégrateur.
N’oubliez pas non plus que certains CMS (WordPress, Drupal, etc.) proposent des modèles déjà prêt et comportant de certains éléments.
N’hésitez pas à composer avec ces éléments afin de ne pas avoir à les rajouter après intégration et ainsi rajouter une étape « révision de maquette > intégration ».
Par exemple sur WordPress, un article sera presque toujours composé d’un titre, d’une date de parution, d’un auteur, de mots clés, etc. Comment allez vous les ajouter à la page ?

Par quoi commencer ? Priorisation de la réalisation des différents éléments
Afin de ne pas perdre de temps et de ne pas répéter plusieurs fois le même travail, je vous recommande de créer les différents éléments de votre maquette dans cet ordre
- Fond d’écran + conteneur vide
- En-tête et pied de page ( Header / footer ) + Contenu vide
- Différentes balises de bases + Images, cf. un autre de mes articles sur le sujet.
- Éléments au survol, au clic, ainsi que les cas particuliers / animations
- Éléments voués à être répétés dans différents gabarits*
- Et enfin les contenus des gabarits
*Avant de procéder à la création de l’ensemble de vos maquettes, repérez les éléments répétitifs (blocs, widgets, etc.). De cette manière vous ne les réaliserez qu’une fois, aux bonnes dimensions, et vous n’aurez plus qu’a les réutiliser ensuite, sans fournir au développeur 3 fois le même blocs avec des dimensions approximatives qui arrange bien le graphiste en fonction du gabarit.

Optimisations globales
Les images de fond
À moins d’avoir quelques connaissances sur l’export d’images pour le web, laissez l’intégrateur ajuster le poids de vos images.
Le mieux est de les envoyer en (très) grande résolution, par exemple 2500 x 1200, avec de bons réglages Photoshop ( Exporter pour le web > JPG, progressif, qualité 80).
N’oubliez pas que vous pouvez également tirer un grand profit des répétitions simples ( un pixel de largeur ou hauteur ) ou même de motifs (répétitions en damiers).

Il existe maintenant des sites spécialisés qui permettent des rendus très pros et à la fois très légers du point de vue du chargement, tel que Subtle Pattern. Edit 2023 : Transparent textures.
Une texture, rendue transparente via css + un couleur unie en fond et vous avez un fond d’écran adapté à toutes résolutions très léger.

Vous pouvez même créer des dégradés via CSS afin d’avoir un temps de chargement nul : Ultimate CSS Gradient Generator.
Si votre image doit occuper l’ensemble de la largeur dans tous les cas, je vous recommande un fondu vers une certaine couleur sur les cotés, et de le préciser à l’intégrateur qui pourra alors affecter cette couleur au fond du site, au cas ou un utilisateur aurait un écran encore plus grand.

Cas particuliers vidéos
Si vous souhaitez une vidéo à la place du fond d’écran, je vous conseille vivement de passer par un monteur doué, etde réduire suffisamment la qualité de la vidéo afin de ne pas avoir de temps de chargements aberrants (jouer sur les flous, etc.  ).
).
Attention également de prévoir du contenu pouvant être tronqué, soit horizontalement soit verticalement, de manière à ce que la vidéo couvre l’intégralité du fond dans tous les cas.
Ce que le graphiste attend de l’intégrateur
Et comme souvent, ce qui est valable dans un sens est valable dans l’autre.
Une fois les maquettes intégrées, le graphiste devrait toujours revenir dessus avec l’intégrateur afin de corriger les éventuels défauts et s’approcher aux plus prêt des maquettes.
Quels sont les pièges à éviter et les vérifications que l’intégrateur peut faire AVANT de déranger le graphiste ?
EN COURS D’ÉCRITURE
- Restitution au plus proche
- Analyse des fichiers photoshop
- Récupérations des marges
- Récupération des polices (taille, épaisseur, couleurs)
- Analyse des fichiers photoshop
- Uniformisation
- Choix d’une seule couleur si plusieurs couleurs approximatives sont présentes (avec retour graphiste)
- Vérification / Ajout dans charte graphique
- Choix d’une seule couleur si plusieurs couleurs approximatives sont présentes (avec retour graphiste)
- Éléments textuels décoratifs, tels que +, >, *
- Intégré ou remplacés par des images ?
- Exploiter les champs par défaut
- Champs WordPress
- Titre principal
- Mots clés
- Catégories
- Extraits
- Image à la une
- CSS
- Ombres portées
- Contours
- Bordures
- Pointillés
- etc.
- Champs WordPress
Chef de projet >< Développeur
Il s’agit d’une relation dans les deux sens, que je conseille de traduire par une longue discussion suivie de l’établissement d’un cahier des charges.
Il existe bien des cas et des possibilités, et que ce soit du point de vue « humain, visiteur », ou du point de vue « logique, probabilité, redondance » il est toujours bon de mettre les choses au clair avant de se lancer dans un développement complexe.
- Administration
- Quels sont les éléments à rendre administrables ?
- Dans quelle mesure ?
- Y’a t-il des restrictions ?

Laisser un commentaire