Introduction
Gulp, kwaksé ?
Gulp est, EN TRES GROS, un logiciel permettant d’effectuer à votre place des opérations répétitives et inintéressantes au possible mais qui vous assurerons des sites web de qualités et optimisés.
Comment ça marche ?
Gulp vous permettra d’utiliser des ‘plugins’ vous permettant chacun d’effectuer des opérations spécifiques, selon les instructions que nous lui donnerons.
On ne va pas trop rentrer dans le détail car ça prendrait 20 ans, c’est pour ça que cela reste une introduction.
Je vous laisserai des pistes pour la suite (plugins recommandés, exemples, etc.)
A quoi ça sert ?
Ça nous permet de différencier deux parties dans notre projet : la source (notre base de travail), et le build (projet compilé / optimisé) et de créer une fonction qui s’occupera de compiler le sass, de regrouper les css, les js, et de rafraîchir automatiquement le navigateur en cas de modification.
Nous allons donc voir
- L’installation
- La création d’un projet
- Kwaksé Npm
- La tâche de base
- Installer un plugin et l’utiliser
- Les plugins principaux ( ultimate powaaah )
- Une fonction pour les diriger toutes
1. Installation sur les postes de la 3WA
Edit 2020 : un petit lien vers le tutoriel officiel d’installation de gulp (Merci Maxime Rousseau 😀 )
Les lancements d’instructions se feront depuis la console (Démarrer > Terminal).
Derrière > seront les instructions à taper/copier coller dans le terminal, le reste seront des commentaires :
// récupérer nvm > wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.7/install.sh | bash *Relancer le terminal* // Mise à jour au cas ou > apt-get update // Installer node, qui contient npm > nvm install node > npm -v // Installer gulp > npm i -g gulp > gulp -v
2. Créer un nouveau projet
> cd Bureau/ > mkdir boilerplate_gulp > cd boilerplate_gulp > npm init
Appuyer sur entrée à chaque question (création d’un projet par défaut).
Installer gulp pour le projet en cours (vous devez être à la racine du projet, pas dans le dossier src)
> npm i -D gulp
2.1 Avoir une bonne structure
Afin de simplifier l’exemple, récupérez un modèle de boilerplate déjà tout prêt, par exemple l’excellent html5boilerplate.
Au niveau de la structure de dossiers, ajouter ce boilerplate dans un nouveau dossier /src situé dans le dossier de votre projet.
Il s’agira de votre base de travail (la ou vous effectuerez vos modifications).
À la racine de ce boilerplate, nous allons installer gulp en local, c’est à dire directement dans le projet (ca merdouille un peu sur les postes 3WA).
Dans votre terminal, accédez à votre dossier :
> npm i -D gulp
Je vous recommande maintenant d’ouvrir le dossier à la racine (Bureau/boilerplate_gulp) dans votre éditeur de texte.
Enfin, créez un nouveau fichier “gulpfile.js”, toujours à la racine de votre projet (pas dans /src !)
Vous devriez avoir cette structure :

3. Qu’est-ce que Npm ?
Npm est une commande permettant de récupérer et maintenir facilement des morceaux de code.
Par exemple lors de l’installation, nous avons récupéré gulp via la commande npm i -g gulp.
i étant le raccourci pour install, et -g pour lui dire l’installer globalement (accessible depuis n’importe quel dossier du pc).
Pour l’installation en local -D indique qu’on l’installe uniquement pour l’utiliser pour programmer, et non pour le rendu final ( /build, que nous verrons après).
Nous allons maintenant utiliser npm pour récupérer des petits plugins dédiés à gulp et au dev web en général.
4. La tâche principale
Plus de détails avec la doc officielle.
4.1 Base de travail
Pour cela, nous allons avoir besoin d’un fichier de configuration pour gulp, qui doit s’appeler gulpfile.js et que nous devons créer nous même.
Voici un exemple de fichier gulpfile.js (gulp v4) gulpfile.js (gulp v3), qui ne fait rien. Mais vous pouvez le tester dans la console avec la commande gulp.
Au moins il n’y a pas d’erreurs.
Le fichier est découpé en 3 parties
- Les constantes, qui font référence aux plugins
- Les fonctions, prêtent à être utilisées, qui effectue chacune une ou plusieurs actions
- Les tâches, qui seront les commandes à appeler depuis la console
4.2 Faire un truc utile
Nous disposons d’un dossier src/ pour travailler, nous allons maintenant utiliser gulp pour générer automatiquement notre dossier build/ qui contiendra le site tout beau tout propre prêt à être mis en ligne.
Pour cela, nous allons créer une fonction dédiée, qui utilisera les 3 principales fonctions de gulp : src, pipe et dest.
Voici un exemple de fichier gulpfile.js (gulp v4) gulpfile.js (gulp v3) simple & commenté qui permet de copier l’intégralité des fichiers de /src vers /build.
Dans les prochaines étapes, nous verrons comment altérer ces fichiers et dossiers *-*
5. Installer un plugin et l’utiliser
Après avoir trouvé un plugin sur npm ( par exemple compresser le css ) et lu la doc d’utilisation..
On l’ajoute à notre projet
> npm i -D gulp-clean-css
Puis on l’utilise en suivant la doc (il faut compléter le fichier gulpfile.js) , exemple de gulpfile.js (gulp v4) gulpfile.js (gulp v3).
On a donc une fonction qui permet de créer notre nouveau dossier, avec le css minifié !
6. Les plugins principaux / base de travail saine / Faire le café
Tout cela c’est un peu fastidieux à mettre en place, mais l’avantage c’est que vous n’effectuerez la mise en place qu’une seule fois.
Ensuite, vous pourrez l’utiliser quotidiennement, sans avoir à y retoucher.
Et maintenant, il est temps de transformer tout cela en über travailleur non payé.
Même tarif pour
- Minifier le js / https://www.npmjs.com/package/gulp-uglify
Exemple de gulpfile.js (gulp v4) gulpfile.js (gulp v3).
- Fusionner les fichiers css ensemble, les fichiers js ensemble / https://www.npmjs.com/package/gulp-concat
Exemple de gulpfile.js (gulp v4) gulpfile.js (gulp v3).
NOTE IMPORTANTE : La mise en place du “watch” est plus complexe que les autres tâches, je vous recommande donc de passer directement par le projet d’exemple final 😉
- Utiliser une tâche “watch” qui va actualiser le navigateur à ta place en cas de modification / https://www.npmjs.com/package/browser-sync
- Attention, la documentation n’est pas accessible sur le repo ;), il faut la trouver sur google “browser sync gulp“
Exemple total :190326__bp_gulp (gulp v4) 180330__bp_gulp.zip (gulp v3).
Pour l’utiliser :
> npm i > gulp watch (si bug du à la dernière version de npm) > npm i natives
Have fun
Compléments
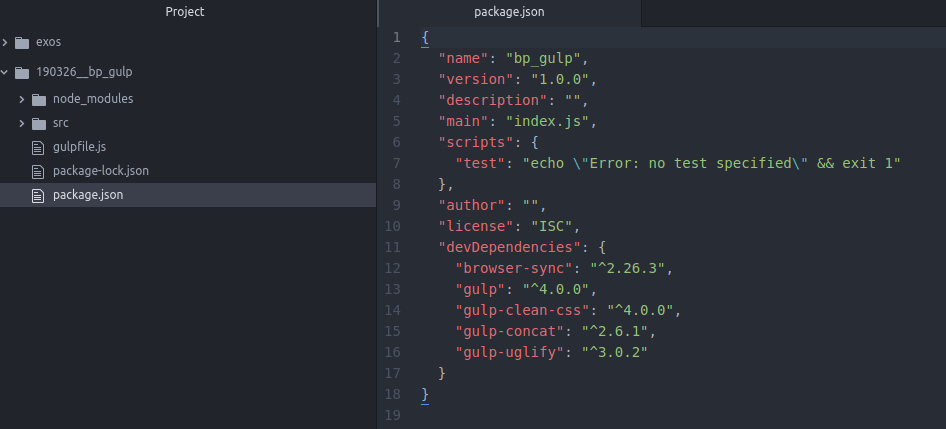
Se renseigner sur package.json (la gestion de npm), gulpfile.js (la gestion des tâches gulp).
Bloqué sur les postes 3WAcademy, mais je vous recommande chaudement de jeter un oeil du coté de yarn ; qui ressemble très fortement à npm mais avec de meilleures perfs.
Alternatives
Si gulp vous botte, je vous recommande de jeter un oeil à
- brunch : plus abordable ; grosso merdo gulp déjà tout prêt à fonctionner, un peu plus rapide mais plus limité et moins personnalisé
- webpack : Full JS, un peu plus complexe (notamment à cause de la documentation un peu cryptique) mais très performant. Je vous recommande les tutos de grafikart pour la mise en place et l’utilisation
Edit 2020 : Une vidéo d’introduction à webpack, et d’autres alternatives (parceljs & snowpack)
Edit 2023
À mon sens cela reste toujours d’actualité et cela reste une très bonne introduction pour les gestionnaires de paquets et l’automatisme.
Après à l’heure actuelle je recommande de se pencher, à la suite de ce tuto, sur Ansible pour l’automatisme en général (notamment l’installation & la configuration de serveurs), et / ou sur Docker & ses images pour la maintenance & les tests. Bref tout ce qui touche au DevOps.
Côté automatisme une petite mention de Jenkins également, afin de faciliter les mises en production.

Laisser un commentaire