Erreurs communes
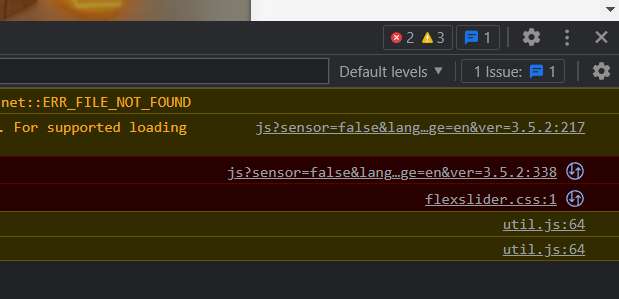
404 / File not found > Fichier non trouvé > mauvais chemin lors de l’import d’un fichier
Noms de variables : plusieurs fois le même nom utilisé (soit erreur, soit mauvaise cible, attention également aux noms de classes/ids dans le html)
Réutilisation d’une variable, mauvais nom > utiliser le copier coller.
Aussi appelée “typo” pour faute de typographie.
Mauvais typage : Calcul non effectué (concaténation à la place). Assez commun avec l’ancien opérateur de concaténation du JS “+”.
const hey = "6"; // String const hoy = 7; // Number console.log(hey + hoy); // Affiche "67" car JS considère que l'on regroupe deux chaînes de caractères, à cause des guillemets de la première variable Solution : Utiliser les chaînes de caractères ES6 ``. Forcer le typage via parseInt(), par exemple
Unexpected end of file > il manque une parenthèse > ré-indenter
Problèmes de manque de concaténation, par exemple
const prenom = "Maxime";
document.write("Bonjour" prenom);
// unexpected ... before parenthèses
// Correction
// à l'ancienne
document.write("Bonjour" + prenom);
// ou mieux, en ES6
document.write(`Bonjour ${prenom}`); Texte sur plusieurs ligne, oubli de concaténation entre les lignes.
// Unexpected 'mais'
const maChaine = "Hey
mais c'est ma chaine de caractères<br>
avec plusieurs lignes";
// Solution
// à l'ancienne, on concatène plusieurs chaînes de caractères
const maChaine = "Hey" +
"mais c'est ma chaine de caractères<br>" +
"avec plusieurs lignes";
// ou mieux, en ES6, qui gère automatiquement les sauts de lignes
const maChaine = `Hey
mais c'est ma chaine de caractères<br>
avec plusieurs lignes
`;
Définition d’un pourcentage :
const mauvaisPourcentage = 20%; // Nope, JS ne connait pas le symbole %(enfin si, division euclidienne, mais bon wala)const pourcentage = 20 / 100; const pourcentage = 0.2;
Mauvais caractère pour la virgule
const mauvaisPourcentage = 0,2; // Nope, pas de "," const pourcentage = 0.2;
Accès aux propriétés d’un élément basique (string / number) alors que l’on tape sur un tableau ; notamment lors de l’utilisation de getElementsByClassName
// En html
<div class="hey"></div>
<div class="hey"></div>
<div class="hey"></div>
// En JS
const mesDivs = document.getElementsByClassName('hey');
// si je souhaite modifier la couleur pas exemple
mesDivs.style.backgroundColor = 'red'; // 💩 KO, car mesDivs est un tableau remplit d'éléments, on ne peut pas changer la couleur d'un concept :)
// Pour verifier le type, utiliser typeof, sans parenthèses
console.log(typeof mesDivs); // Array ou ~HTMLCollection
// Solution
// Soit je cible l'un des éléments, par exemple le premier
mesDivs[0].style.backgroundColor = 'red';
// Soit je fais un parcours du tableau afin d'impacter l'ensemble des éléments
for( let i = 0 ; i < mesDivs.length ; i++ ) {
mesDivs[i].style.backgroundColor = 'red';
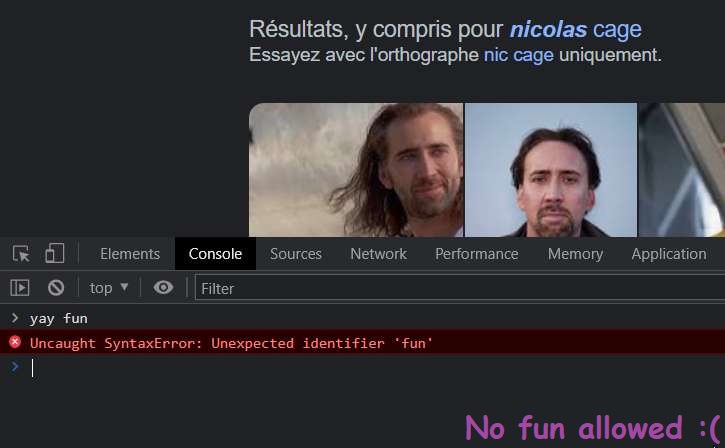
} Utilisation de la console
La console permet d’afficher les erreurs, ainsi que les différentes notes des développeurs, via console.log notamment (même si il existe pas mal d’autre console.TRUC, je vous recommande d’y jeter un œil.)
Pour l’afficher, passer par l’inspecteur de composants : Soit en appuyant sur F12 dans votre navigateur, soit “Clic droit > Inspecter” dans votre page.

Je recommande de garder la console toujours ouverte lorsque vous développez.
Note : En cas d’erreur ou autre : Indique le fichier concerné, ainsi que la ligne parfois avoisinante (notamment si oubli d’accolade).

Recommandations
Noms de variables : pas d’espace ou de tiret, pas d’accents. Cela peut sauter avec l’encodage, dans les noms de fichiers ou d’autres joyeusetés.
Assez fréquent : Oubli de point virgule “;” en fin de ligne.
Bien indenter le code.
Lorsque vous récupérez des éléments HTML, suffixez les avec HTML. C’est pas une norme mais c’est bien pratique
const mesDivs = document.getElementsByClassName('hey'); // 💩
const mesDivsHTML = document.getElementsByClassName('hey'); // ✅ yay
Laisser un commentaire